Index
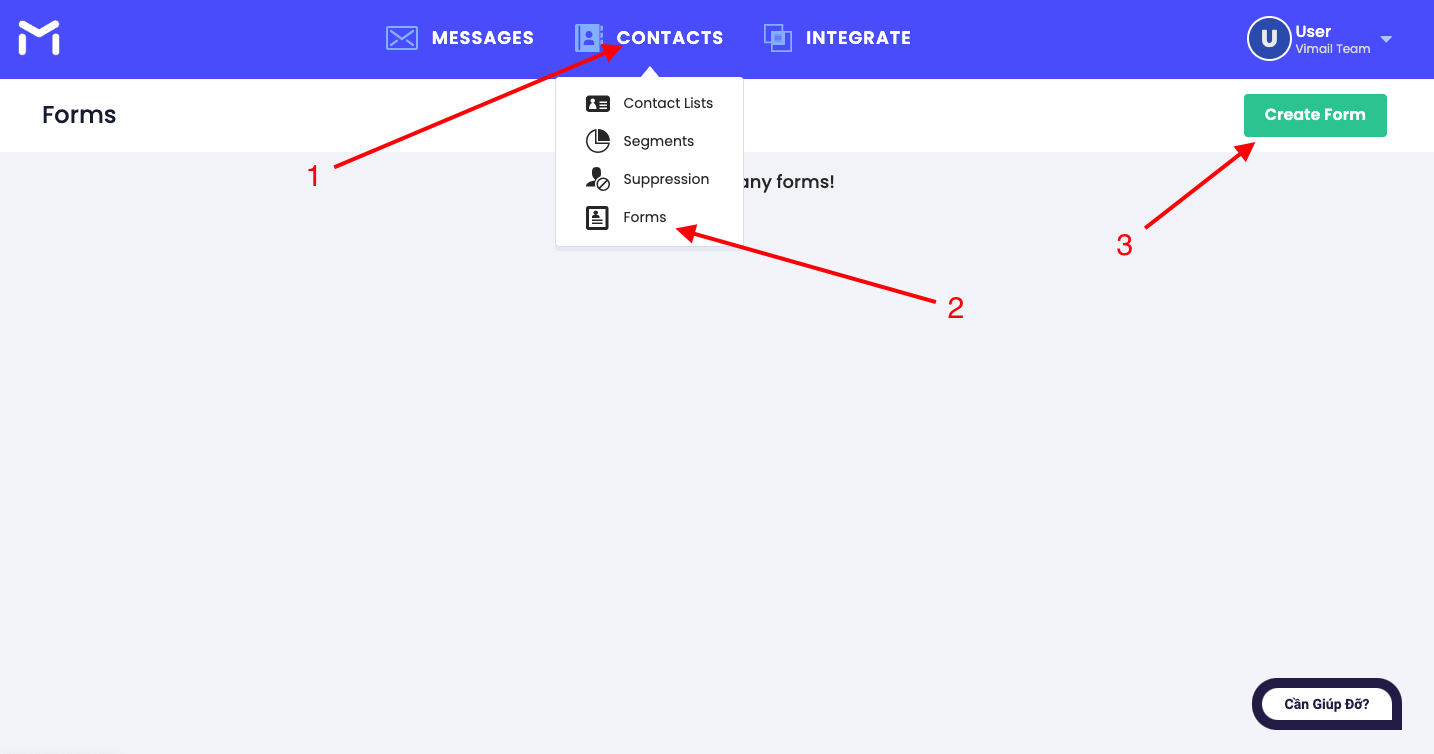
- Bước 1. Truy cập https://vimail.vn/ và làm theo hướng dẫn để tạo một biểu mẫu mới
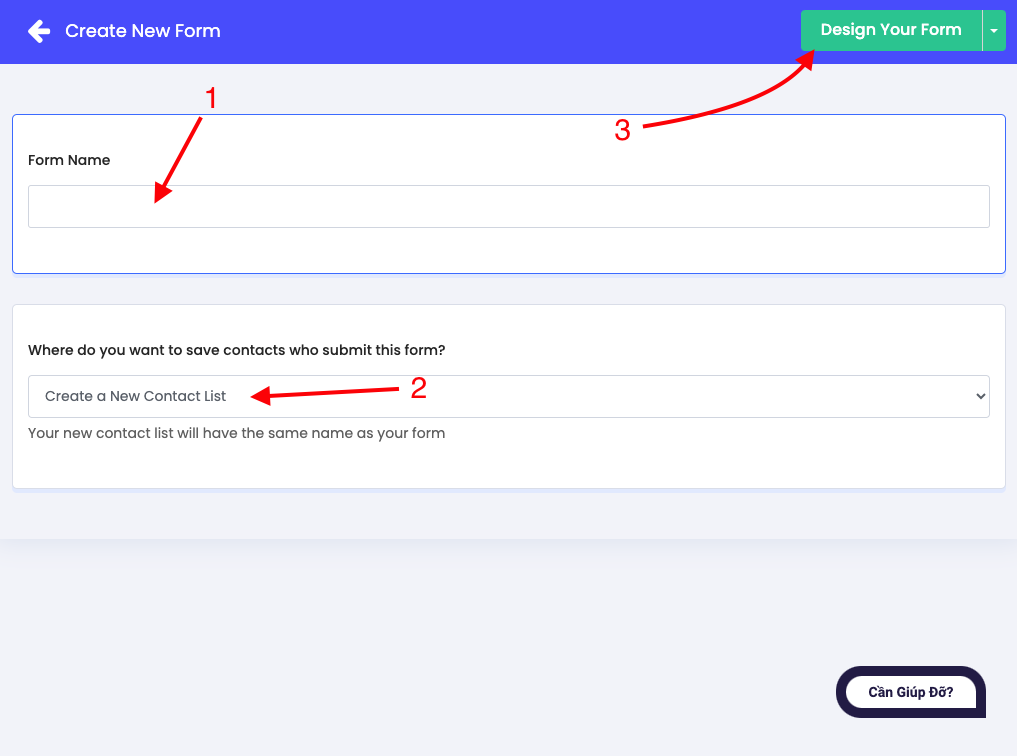
- Bước 2. Điền các dữ liệu cần thiết
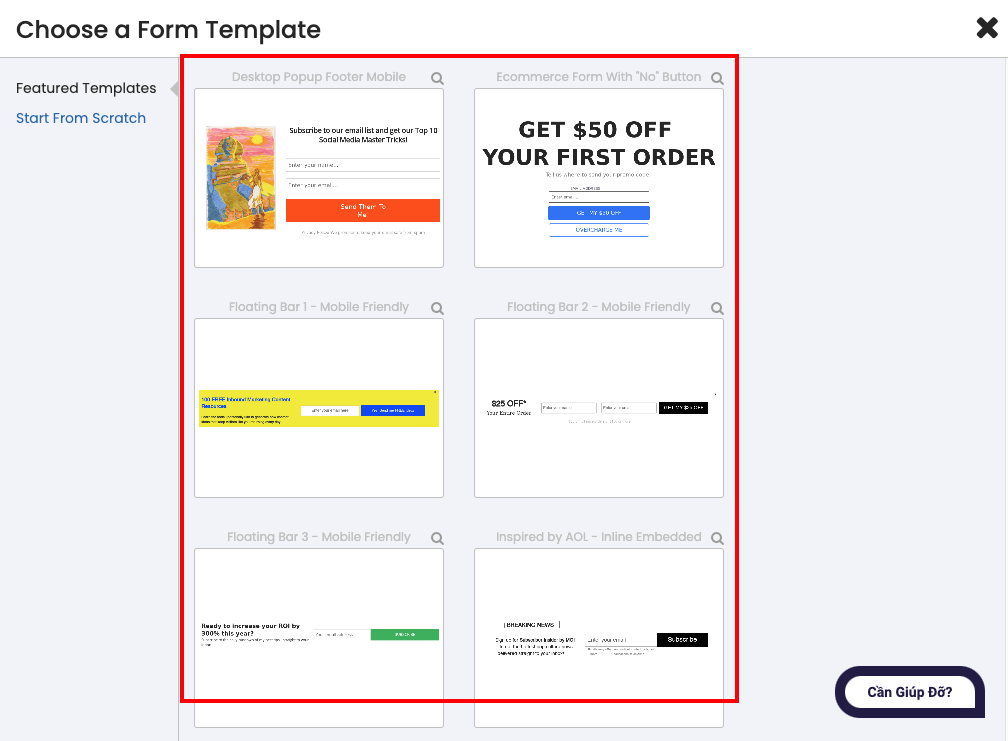
- Bước 3. Chọn một biểu mẫu đã được chúng tôi thiết kế sẵn và sửa đổi nó.
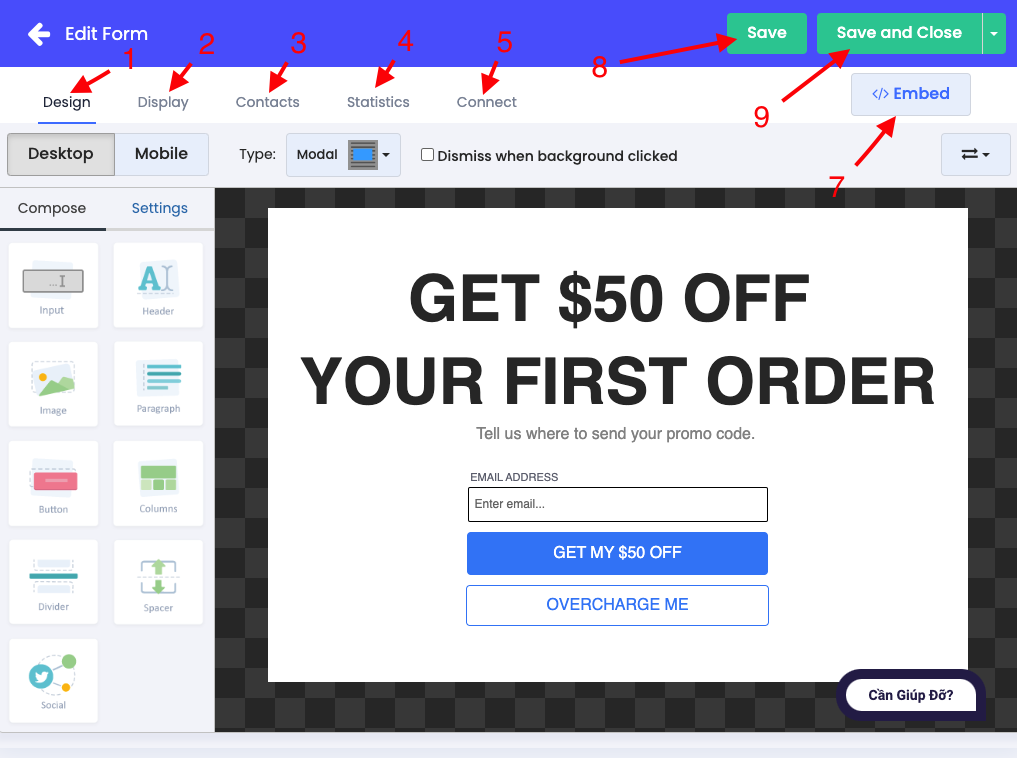
- Bước 4. Tiến hành sửa đổi giao diện và bổ sung các cài đặt cho biểu mẫu của bạn
- Bước 5. Nhấn vào bước 4 trang số 2 tùy chọn Display để mở ra trang để thiết lập các điều kiện hiển thị của biểu mẫu
- Bước 6. Nhấn vào bước 4 trang số 3 tùy chọn Contacts để mở trang để thiết lập danh sách liên hệ mà biểu mẫu sẽ thêm vào sau khi khách hàng điền thông tin
- Bước 7. Nhấn vào bước 4 trang số 4 tùy chọn Statistics để mở trang thống kê lượt điền thông tin của khách hàng
- Bước 8. Nhấn vào bước 4 trang số 5 tùy chọn Connect để mở trang dùng để chèn biểu mẫu vào một biểu mẫu có sẵn trên website ( Tính năng nâng cao, không khuyến khích sử dụng)
- Bước 9. Nhấn vào bước 4 trang số 7 tùy chọn Embed để Chèn biểu mẫu vào website hoặc sử dụng trực tiếp
- Bước 10. Vậy là các bạn đã thành công thiết kế một biểu mẫu bằng vimail để sử dụng trực tiếp hoặc thêm vào website của bạn để thu thập thông tin khách hàng.
Tạo biểu mẫu thu thập thông tin khách hàng là một trong những tính năng chính của Vimail.
Để tạo một biểu mẫu đẹp sau đó chèn vào website của bạn hoặc trực tiếp sử dụng, vui lòng xem hướng dẫn sau:
Step 1. Access https://vimail.vn/ và làm theo hướng dẫn để tạo một biểu mẫu mới #

Bước 2. Điền các dữ liệu cần thiết #
- 1. Tên của biểu mẫu là gì?
- 2. Sau khi khách hàng điền thông tin vào form thì dữ liệu sẽ được lưu vào danh sách liên hệ nào. Ở bước này các bạn có thể tạo một danh sách liên hệ mới hoặc chọn 1 danh sách liên hệ có sẵn.

Bước 3. Chọn một biểu mẫu đã được chúng tôi thiết kế sẵn và sửa đổi nó. #

Bước 4. Tiến hành sửa đổi giao diện và bổ sung các cài đặt cho biểu mẫu của bạn #
- 1. Trang để sửa đổi giao diện của biểu mẫu
Vì hướng dẫn sử dụng trình thiết kế biểu mẫu rất dài, chúng tôi đã tách ra làm 1 bài hướng dẫn riêng tại đây: Hướng dẫn sử dụng trình thiết kế biểu mẫu thu thập thông tin khách hàng.
- 2. Trang để thiết lập các điều kiện hiển thị của biểu mẫu
- 3. Trang để thiết lập danh sách liên hệ mà biểu mẫu sẽ thêm vào sau khi khách hàng điền thông tin
- 4. Trang thống kê lượt điền thông tin của khách hàng
- 5. Trang này dùng để chèn biểu mẫu vào một biểu có sẳn trên website ( Tính năng nâng cao, không khuyến khích sử dụng)
- 7. Tính năng chèn biểu mẫu vào trang website của bạn
- 8. Lưu
- 9. Lưu và thoát

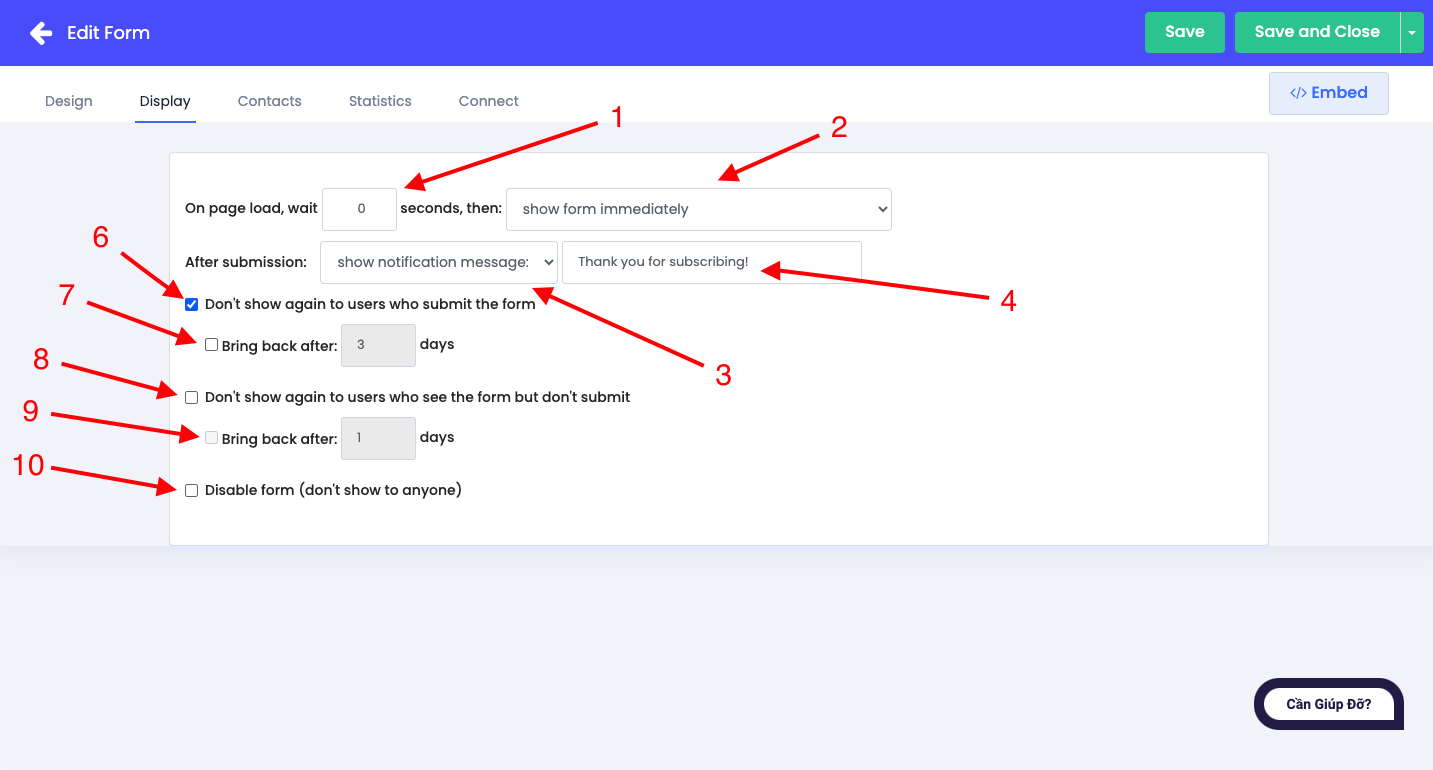
Bước 5. Nhấn vào bước 4 trang số 2 tùy chọn Display để mở ra trang để thiết lập các điều kiện hiển thị của biểu mẫu #
- 1. Chọn thời gian mà mẫu sẽ hiển thị sau khi khách hàng mở trang web.
- 2. Chọn cách mà biểu mẫu sẽ hiển thị: Sau khi khách hàng mở trang web hoặc trước khi khách hàng thoát trang web.
- 3. Chọn hành động sau khi khách hàng gửi thông tin thành công: Hiển thị thông báo hoặc chuyển hướng khách hàng đến website khác.
- 4. Điền thông báo bạn muốn gửi tới khách hàng hoặc điền link mà bạn muốn chuyển hướng đến sau khi khách hàng gửi thông tin thành công
- 6. Tùy chọn không hiển thị lại biểu mẫu sau khi khách hàng gửi form thành công (Nên bật)
- 7. Thời hạn không hiển thị lại
- 8. Tùy chọn không hiển thị lại sau khi khách hàng xem biểu mẫu nhưng không gửi thông tin (Nên bật)
- 9. Thời hạn không hiển thị lại
- 10. Không hiển thị biểu mẫu. Nhấn chọn tùy chọn này sẽ ẩn biểu mẫu trên website.

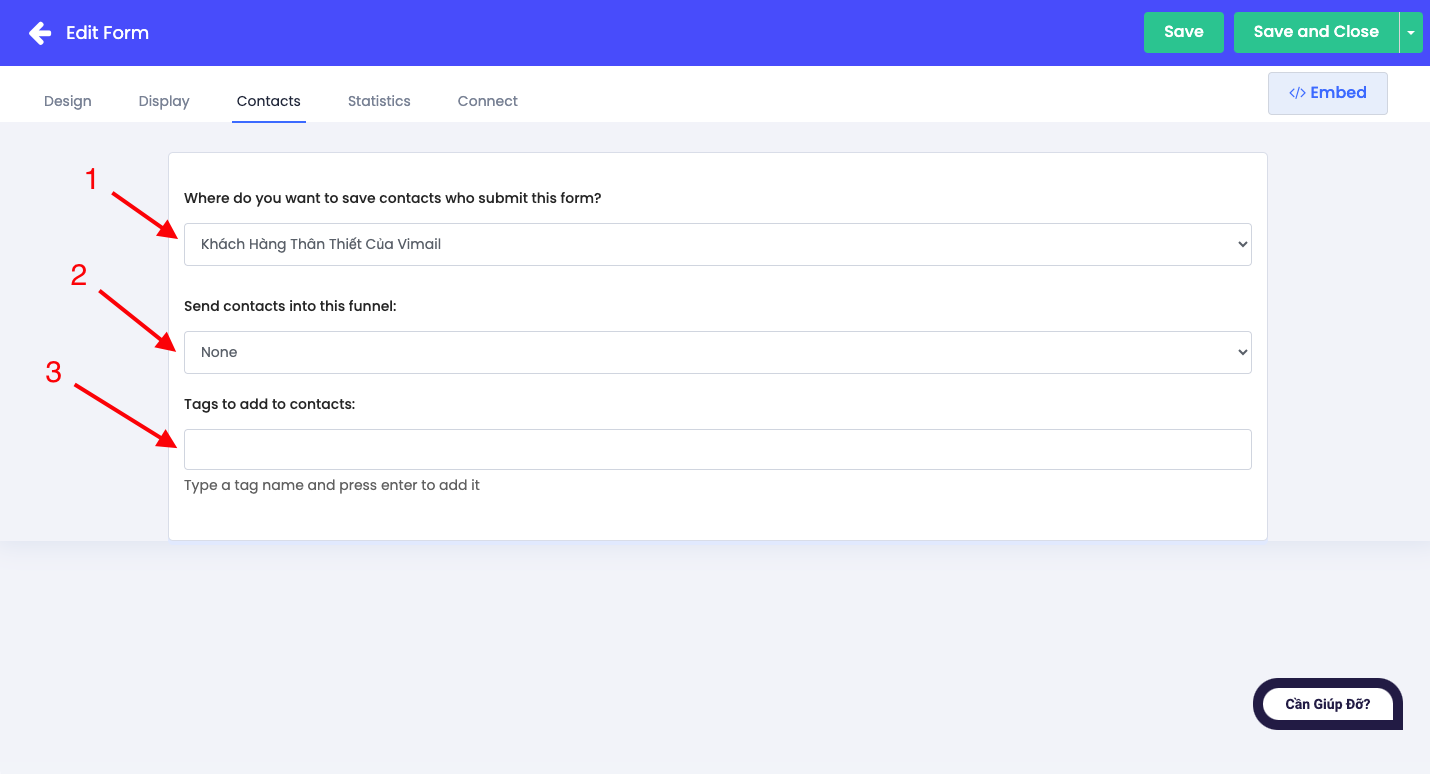
Bước 6. Nhấn vào bước 4 trang số 3 tùy chọn Contacts để mở trang để thiết lập danh sách liên hệ mà biểu mẫu sẽ thêm vào sau khi khách hàng điền thông tin #
- 1. Khách hàng sau khi điền vào biểu mẫu sẽ được lưu vào danh sách liên hệ nào?
- 2. Khách hàng sau khi điền vào biểu mẫu sẽ được lưu vào phiễu khách hàng nào?
- 3. Khách hàng sau khi điền vào biểu mẫu sẽ được phân loại thẻ nào?

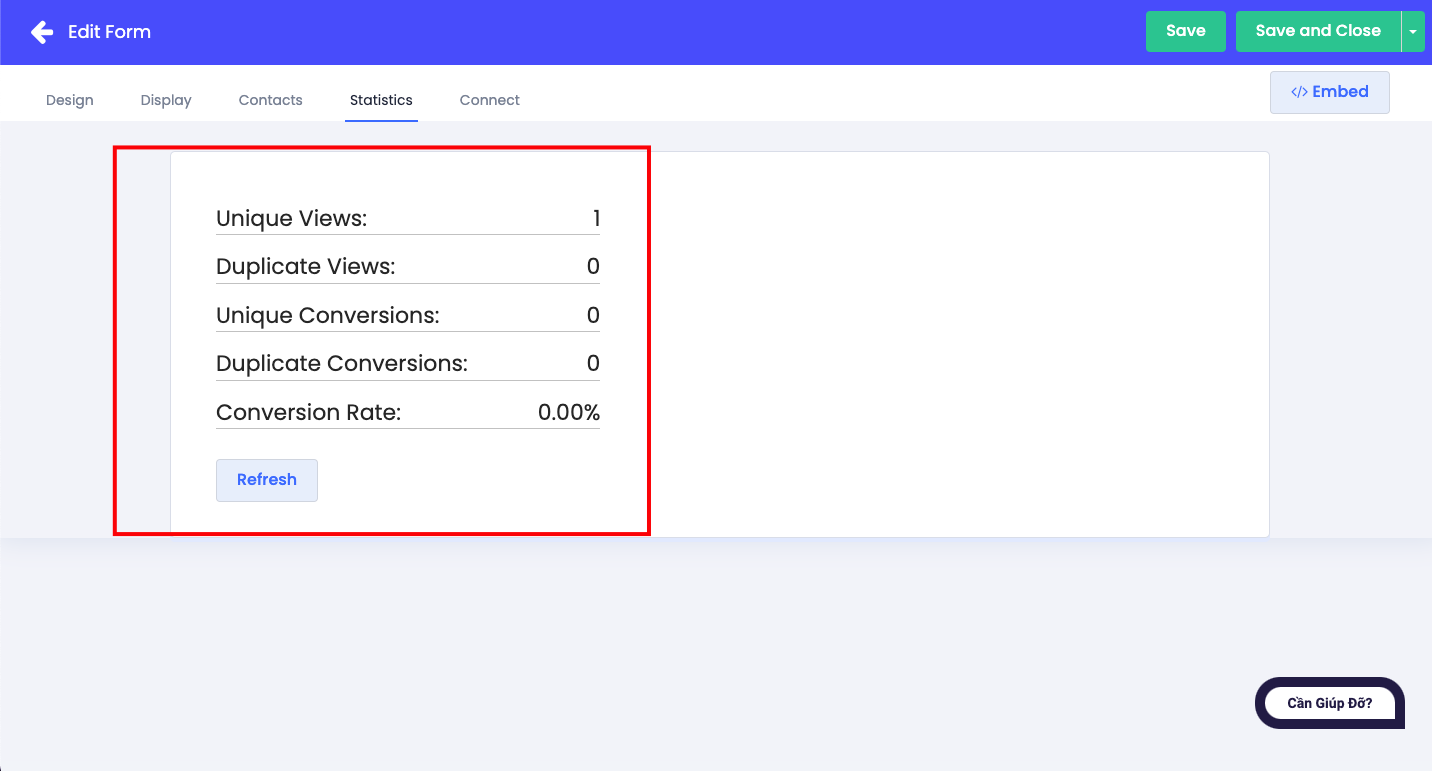
Bước 7. Nhấn vào bước 4 trang số 4 tùy chọn Statistics để mở trang thống kê lượt điền thông tin của khách hàng #

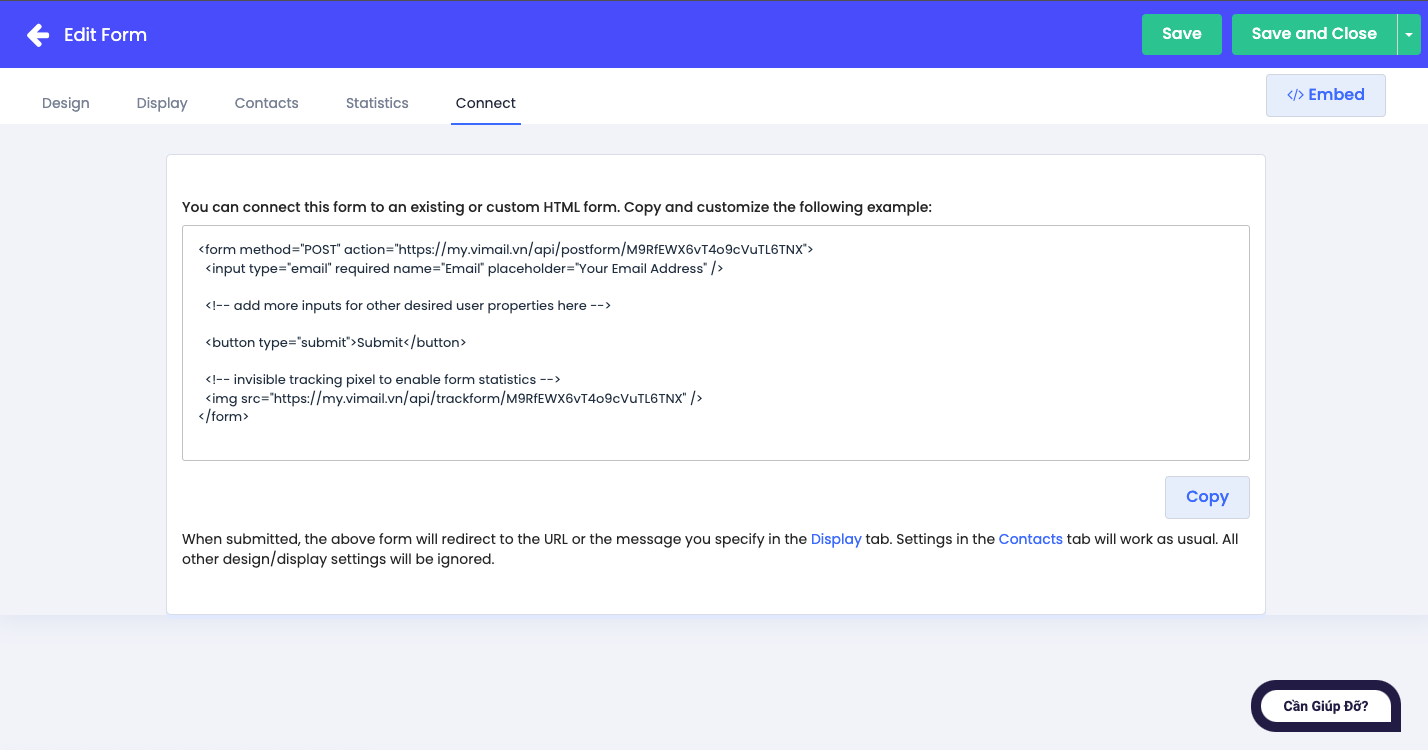
Bước 8. Nhấn vào bước 4 trang số 5 tùy chọn Connect để mở trang dùng để chèn biểu mẫu vào một biểu mẫu có sẵn trên website ( Tính năng nâng cao, không khuyến khích sử dụng) #

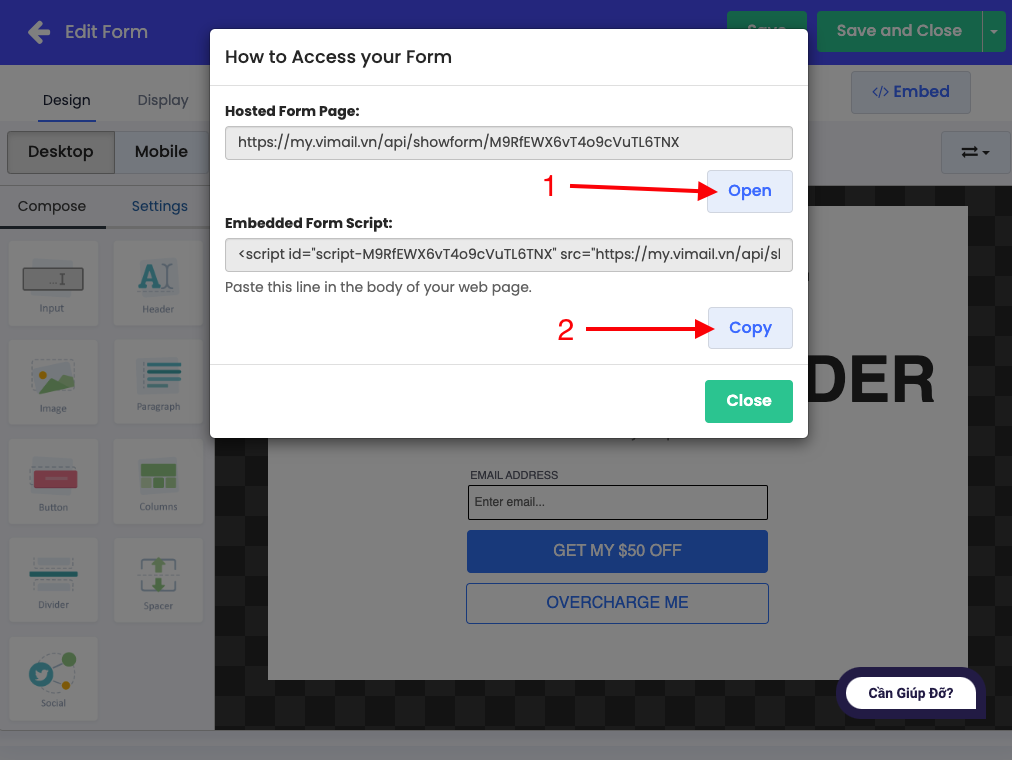
Bước 9. Nhấn vào bước 4 trang số 7 tùy chọn Embed để Chèn biểu mẫu vào website hoặc sử dụng trực tiếp #
Tại bước 9 này, bạn có 2 cách để sử dụng biểu mẫu mà bạn đã tạo.
Cách 1. Sử dụng đường link trực tiếp mà chúng tôi cung cấp để cung cấp cho khách hàng của bạn.
Cách 2. Dùng mã của chúng tôi để chèn vào vào website của bạn.
Để biết cách chèn biểu mẫu vào website wordpress, các bạn vui lòng xem hướng dẫn sau: Cách chèn biểu mẫu vimail vào website WordPress

Bước 10. Vậy là các bạn đã thành công thiết kế một biểu mẫu bằng vimail để sử dụng trực tiếp hoặc thêm vào website của bạn để thu thập thông tin khách hàng. #



