Index
Bước 1. Truy cập vào trình thiết kế biểu mẫu của bạn #
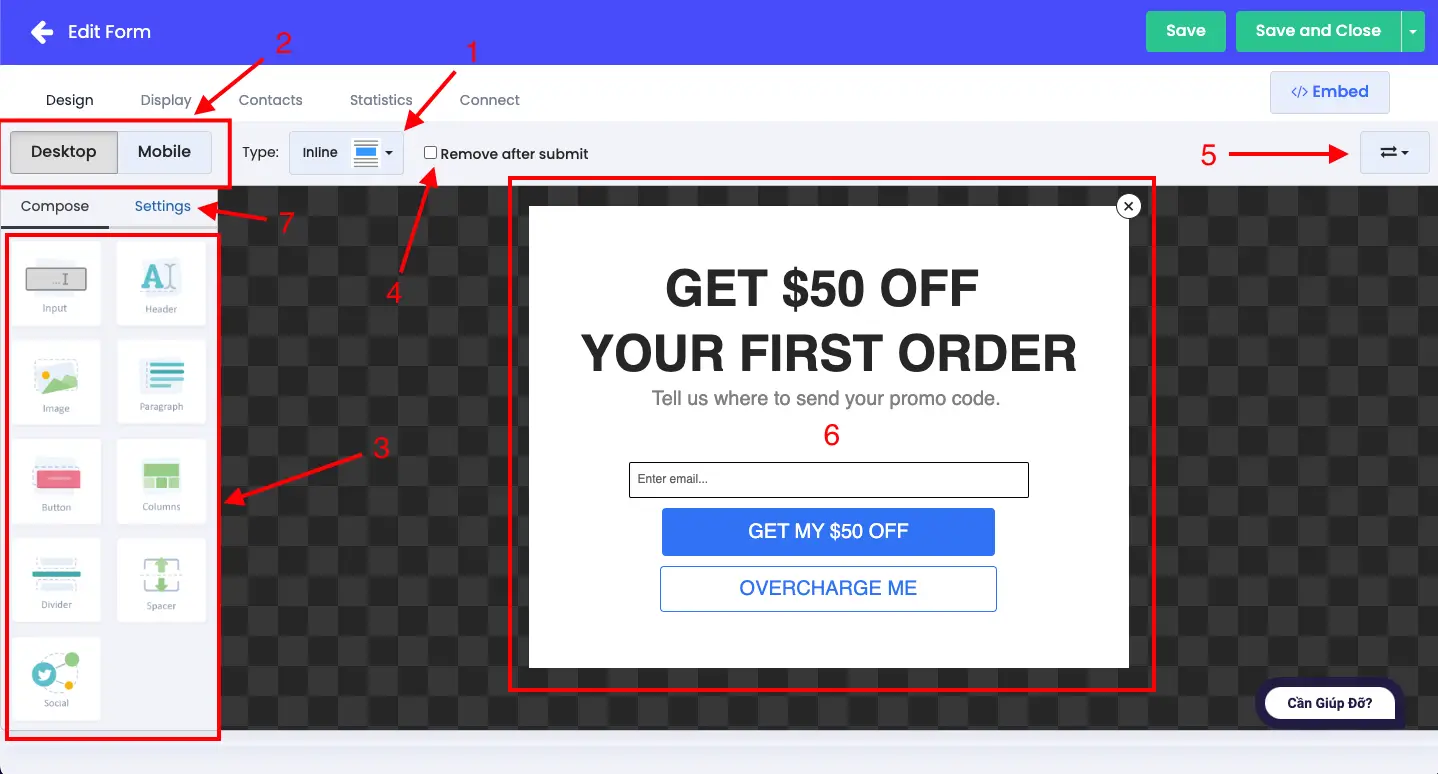
- 1. Chọn 1 trong 4 loại biểu mẫu mà bạn cần tạo:
Slide: Hiện biểu mẫu ở 1 góc trong website
Hello: Hiện biểu mẫu dạng baner trên đầu trang hoặc chân trang website.
Modal: Hiện biểu mẫu dạng popup trên website
Inline: Hiển thị biểu mẫu trực tiếp tại nơi chèn code
- 2. Chọn 1 trong 2 giao diện biểu mẫu mà bạn có thể sửa: Giao diện máy tính và giao diện điện thoại
- 3. Các phần tử mà bạn có thể thêm vào biểu mẫu
- 4. Chọn tùy chọn này để biểu mẫu sẽ không hiển thị lại sau khi người dùng đã nhập thông tin vào biểu mẫu
- 5. Tùy chọn này dùng để copy biểu mẫu từ giao diện máy tính sang giao diện điện thoại và ngược lại.
- 7. Các tùy chọn chung cho biểu mẫu

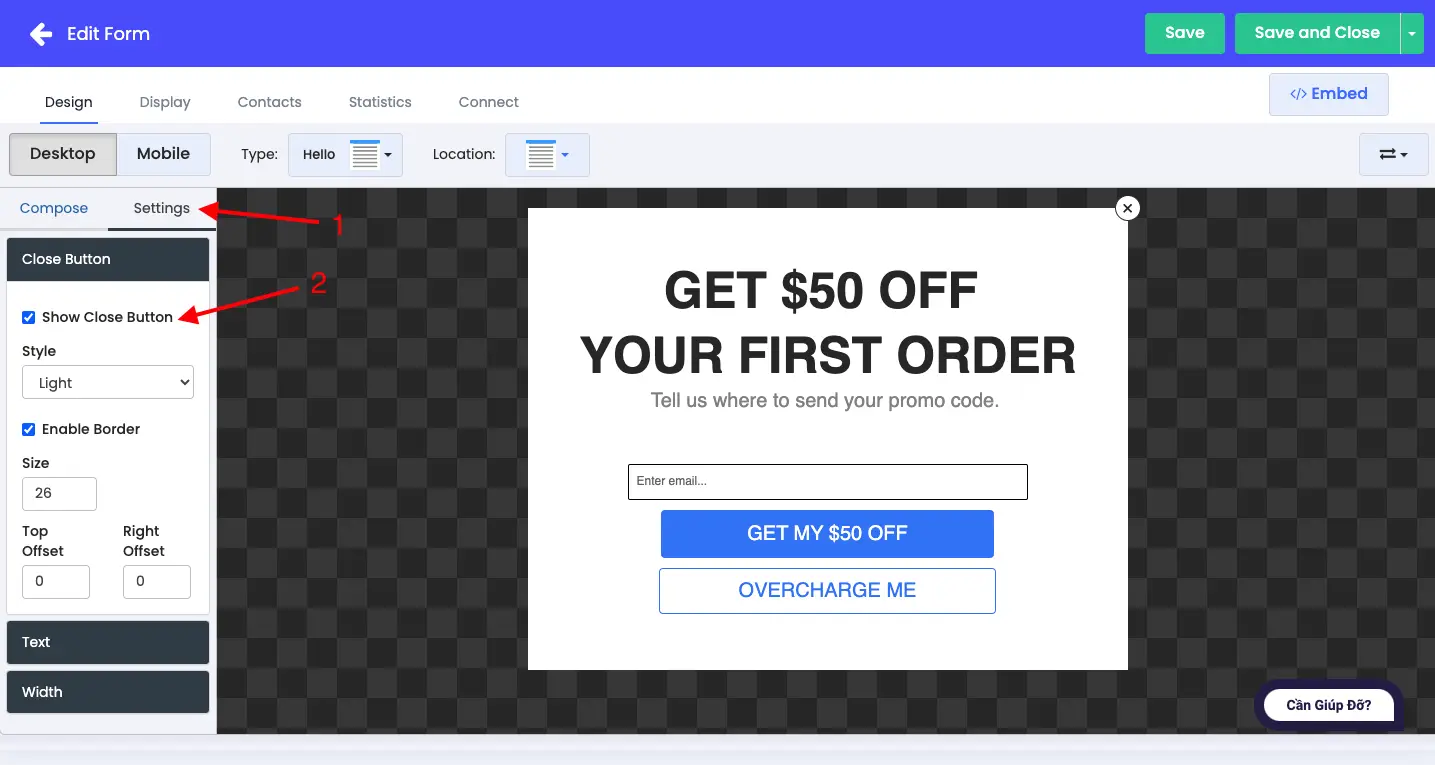
Chọn như hình bên dưới để thêm nút X tắt biểu mẫu vào biểu mẫu
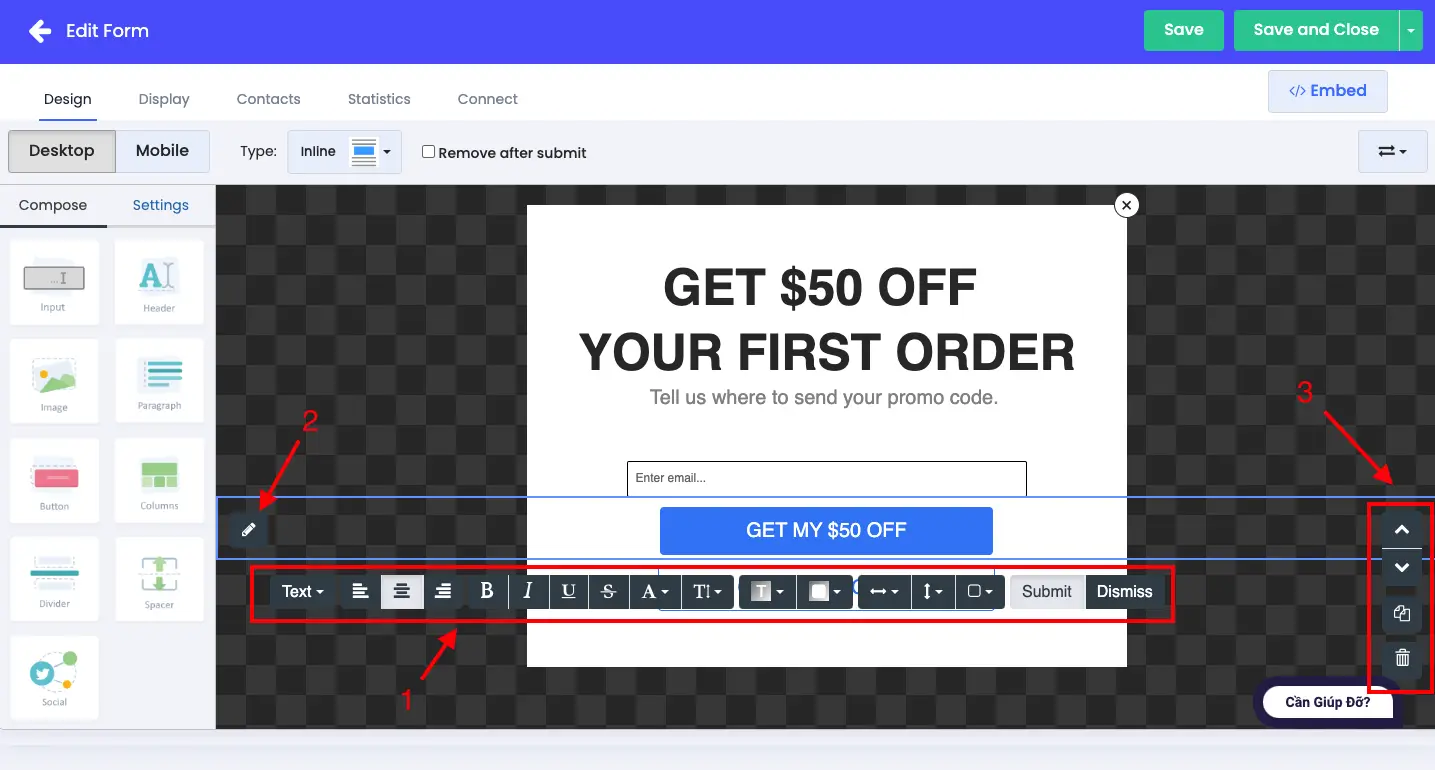
Bước 2. Chỉnh sửa biểu mẫu bằng cách nhấn vào các phần tử cần chỉnh sửa #
- Các công cụ để chỉnh sửa phần tử
- Các công cụ để chỉnh sửa bên ngoài của phần tử
- Các công cụ di chuyển, sao chép, xóa phần tử

Bước 3. Tạo nút nhập thông tin và nút thoát #
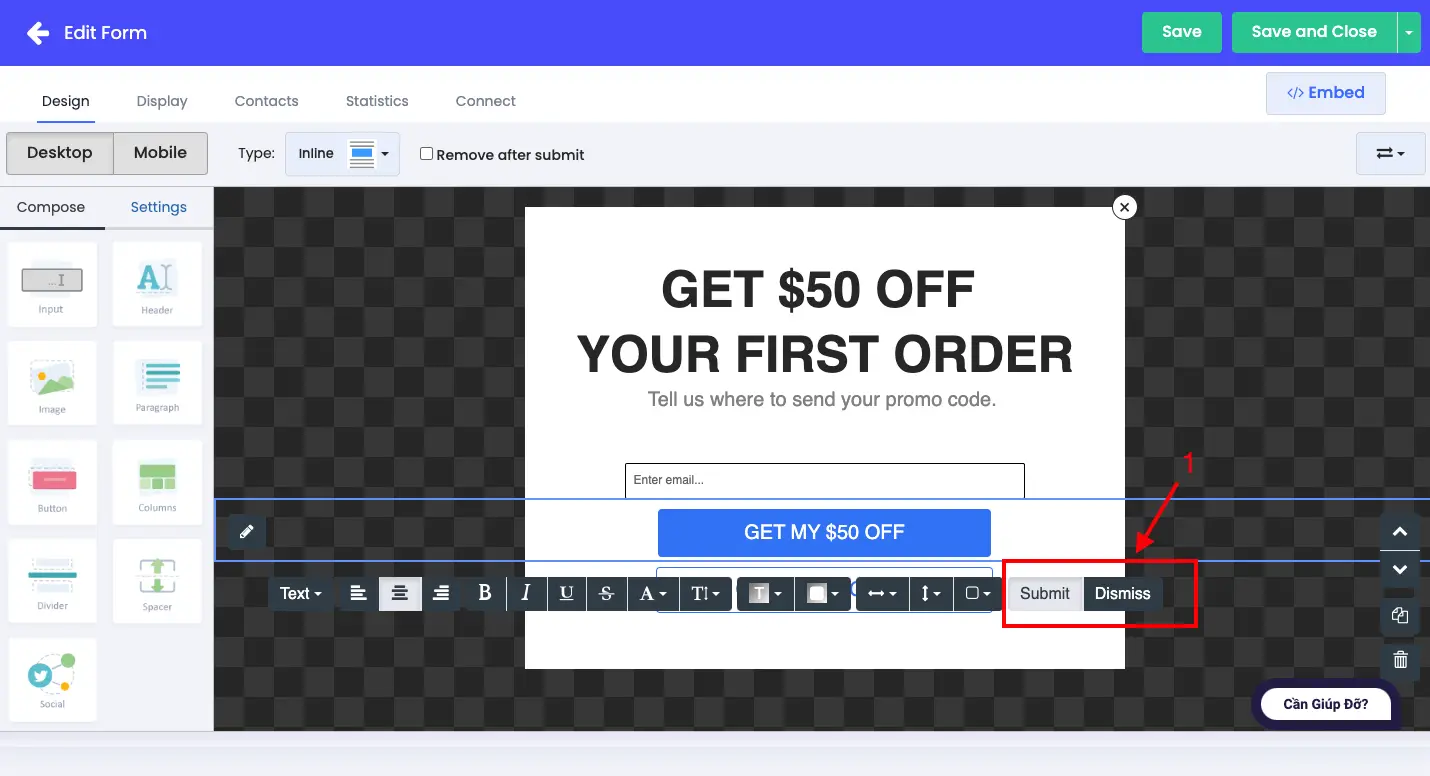
Để tạo “nút gửi thông tin” và “nút tắt biểu mẫu không nhập thông tin”, bạn tạo một nút trống và chọn như hình 1.
Submit: Nút này để người dùng xác nhận gửi thông tin lên hệ thống Vimail
Dismiss: Nút này dùng để người dùng tắt popup và không gửi thông tin lên hệ thống Vimail
 #
#