Để chèn biểu mẫu mà bạn đã tạo bằng vimail vào website WordPress, bạn vui lòng xem hướng dẫn sau:
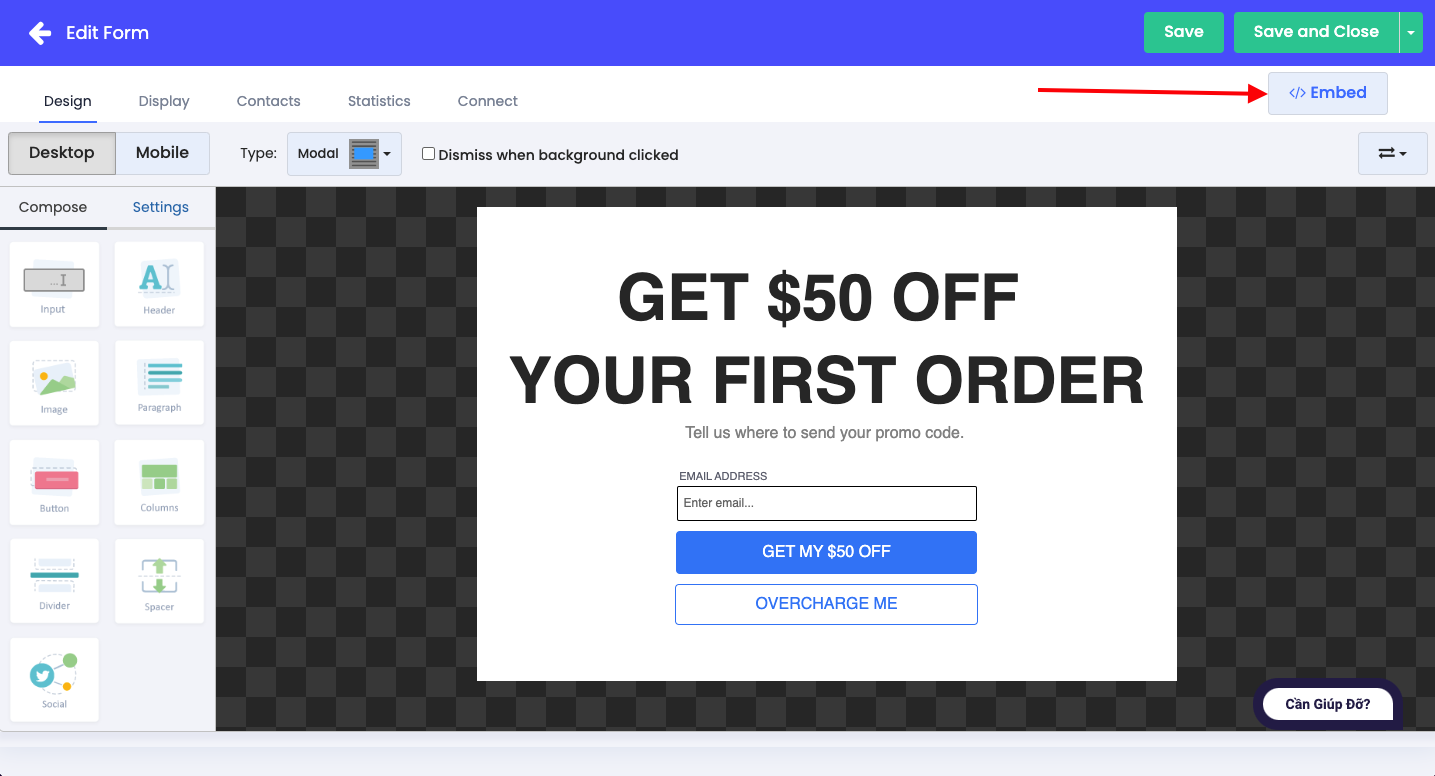
Bước 1. Mở biểu mẫu mà bạn đã tạo, chọn Embed để mở khung copy mã code chèn biểu mẫu #

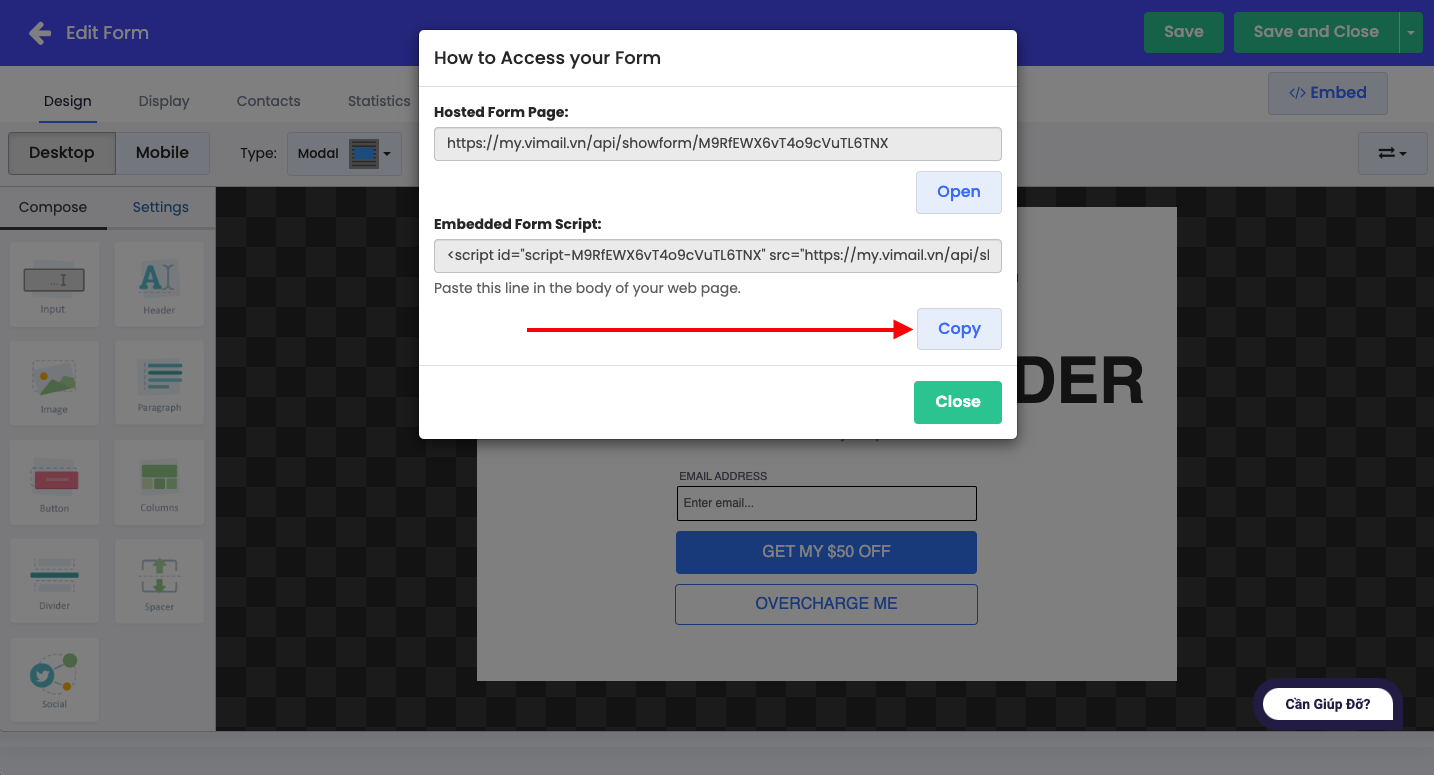
Bước 2. Nhấn vào nút copy để copy mã code chèn biểu mẫu #

Bước 3. Chèn biểu mẫu vào Wordpress #
Tại bước này có 2 cách để bạn có thể chèn biểu mẫu vào website WordPress của mình
Cách 1. Nếu bạn chỉ muốn chèn biểu mẫu vào một trang hoặc một số trang của website, vui lòng chèn trực tiếp mã code bạn vừa copy vào trình soạn thảo văn bản HTML của trang hoặc bài viết đó. Biểu mẫu sẽ được hiển thị đúng vị trí mà các bạn vừa chèn.
Cách 2. Nếu bạn muốn chèn biểu mẫu vào tất cả các trang trên website, vui lòng tiếp tục theo bước 4.
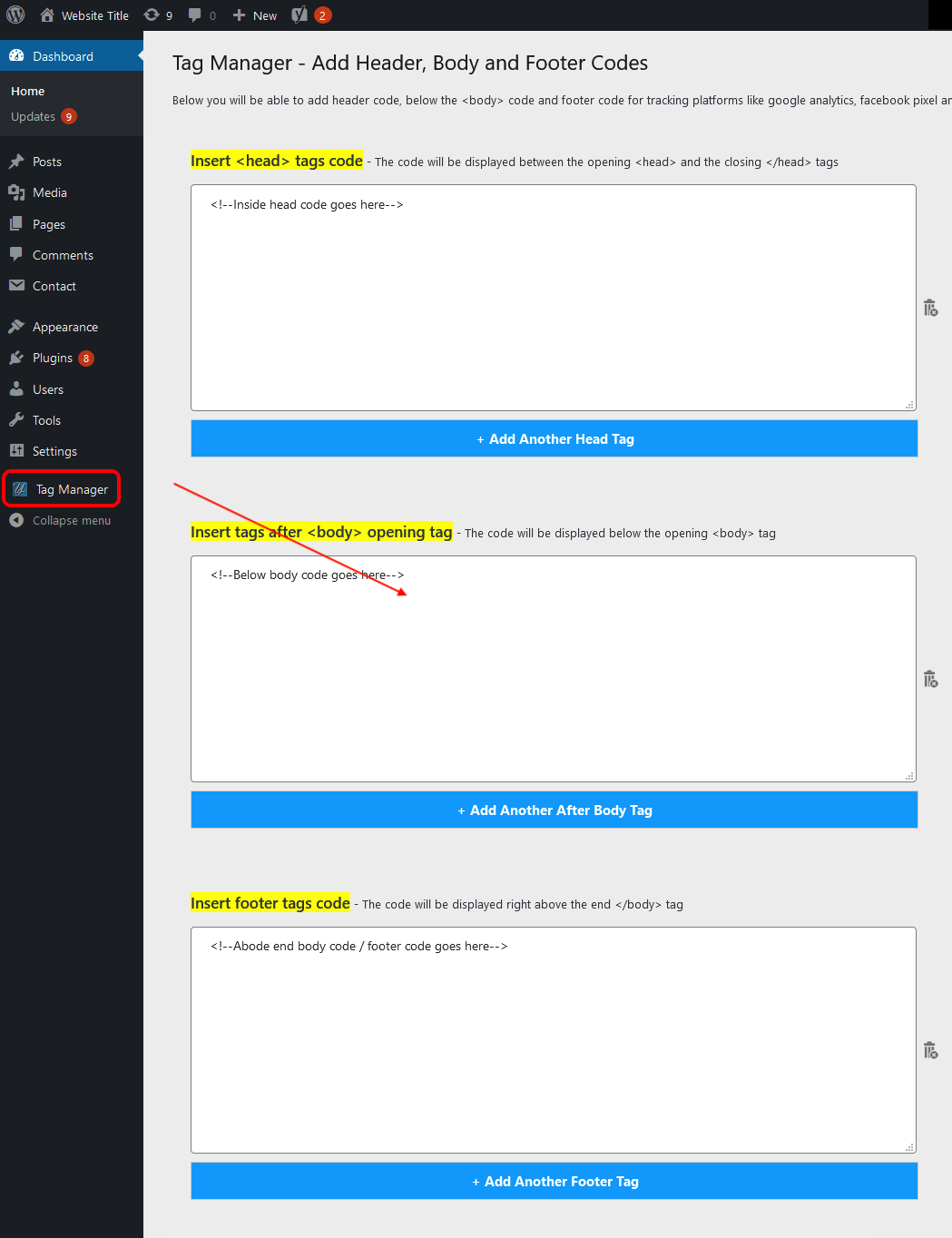
Bước 4. Cài plugin “Tag Manager” để chèn biểu mẫu Vimail vào website #
Để chèn biểu mẫu Vimail vào website, các bạn tiến hành tìm kiếm và cài đặt plugin tên là Tag Manager – Header, Body And Footer bên trong kho plugin của wordpress.org và tiến hành paste mã mà bạn đã copy ở bước 2 vào vị trí như hình bên dưới. Sau khi lưu lại, các bạn tải lại trang để kiểm tra sẽ thấy biểu mẫu đã xuất hiện trên website của các bạn đúng như điều kiện hiển thị mà các bạn cài đặt.