Vimail có tích hợp 1 trình tạo mẫu email để bạn có thể tùy ý thiết kế cho mình một giao diện email marketing thật nổi bật để gửi cho danh sách liên hệ của bạn.
Để xem hướng dẫn sử dụng trình tạo mẫu email của vimail, mời bạn xem hướng dẫn sau.
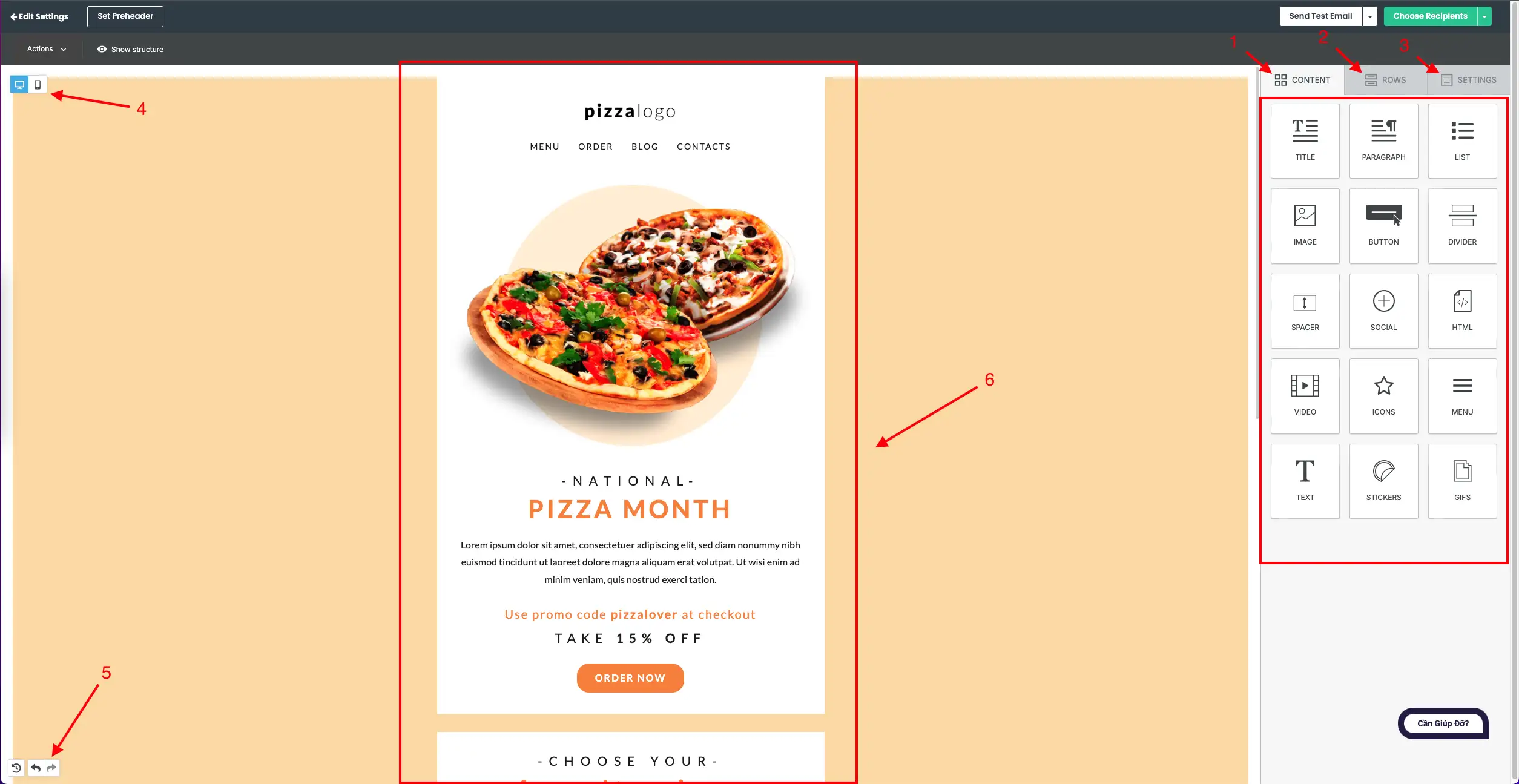
Phần 1. Các tính năng trên trình tạo mẫu email #
- 1. Các phần tử mà bạn có thể sử dụng để thêm vào email marketing của bạn
- 2. Bạn có thể thêm hàng cho email ở đây. Trên hàng chúng tôi đã chia sẵn các bố cục mà bạn có thể dùng.
- 3. Bạn có thể cài đặt các thông số chung cho mẫu email ở đây
- 4. Chuyển đổi giữa Giao diện điện thoại/ Giao diện máy tính bảng
- 5. Tính năng “Bước trước đó/Bước tiếp theo” và “bản thảo”
- 6. Trình chỉnh sửa email. Bạn có thể nhấn vào trực tiếp bất kỳ phần tử nào trên vùng này để chỉnh sửa.

Phần 2. Chi tiết các tính năng trên trình tạo mẫu email của Vimail #
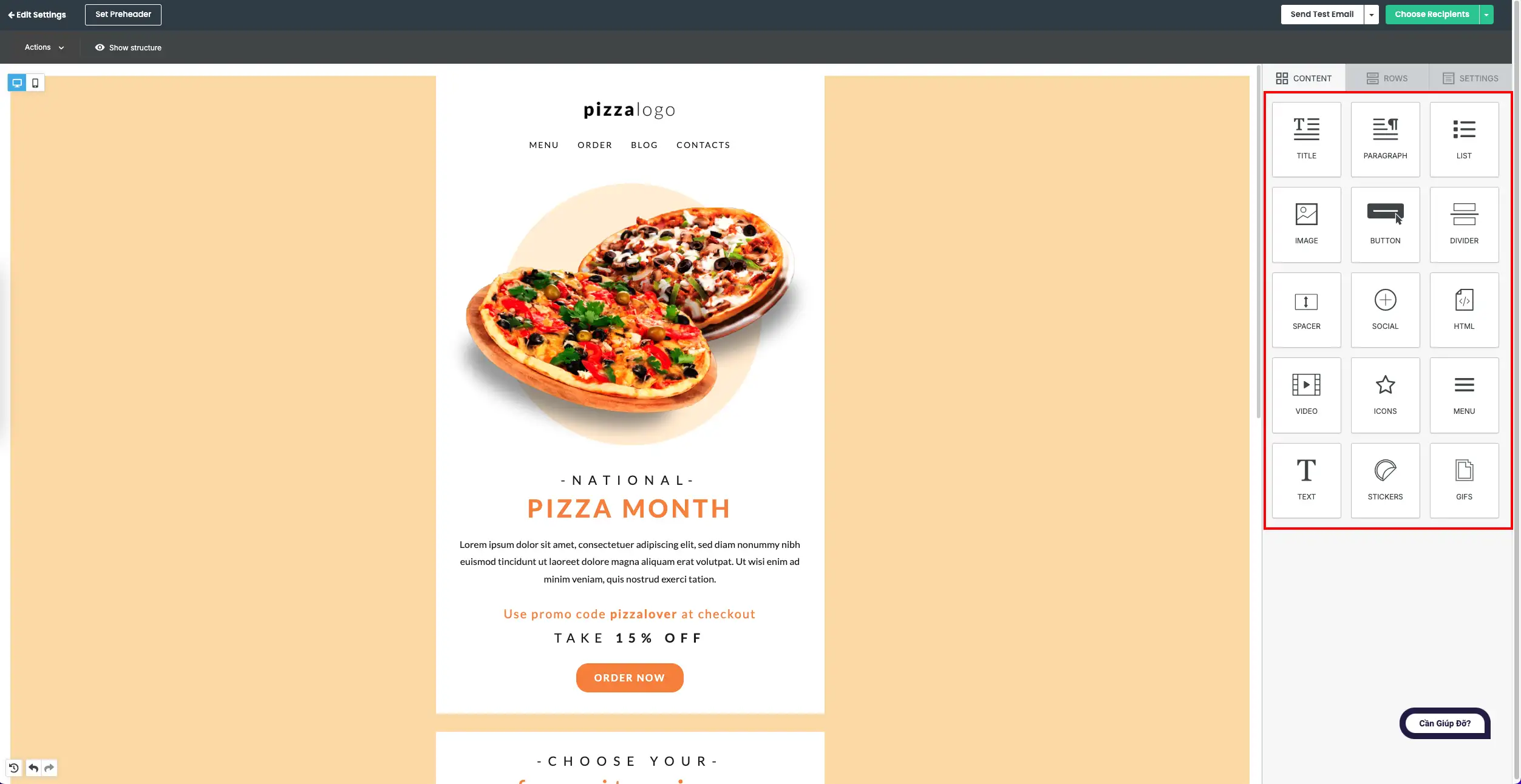
1. Trên cột “Content” #
Cột Content là nơi chứa toàn bộ các phần tử mà bạn có thể thêm vào email của bạn. Mỗi phần tử có các chức năng riêng mà bạn có thể tùy chỉnh sau khi nhấn vào phần tử đó.

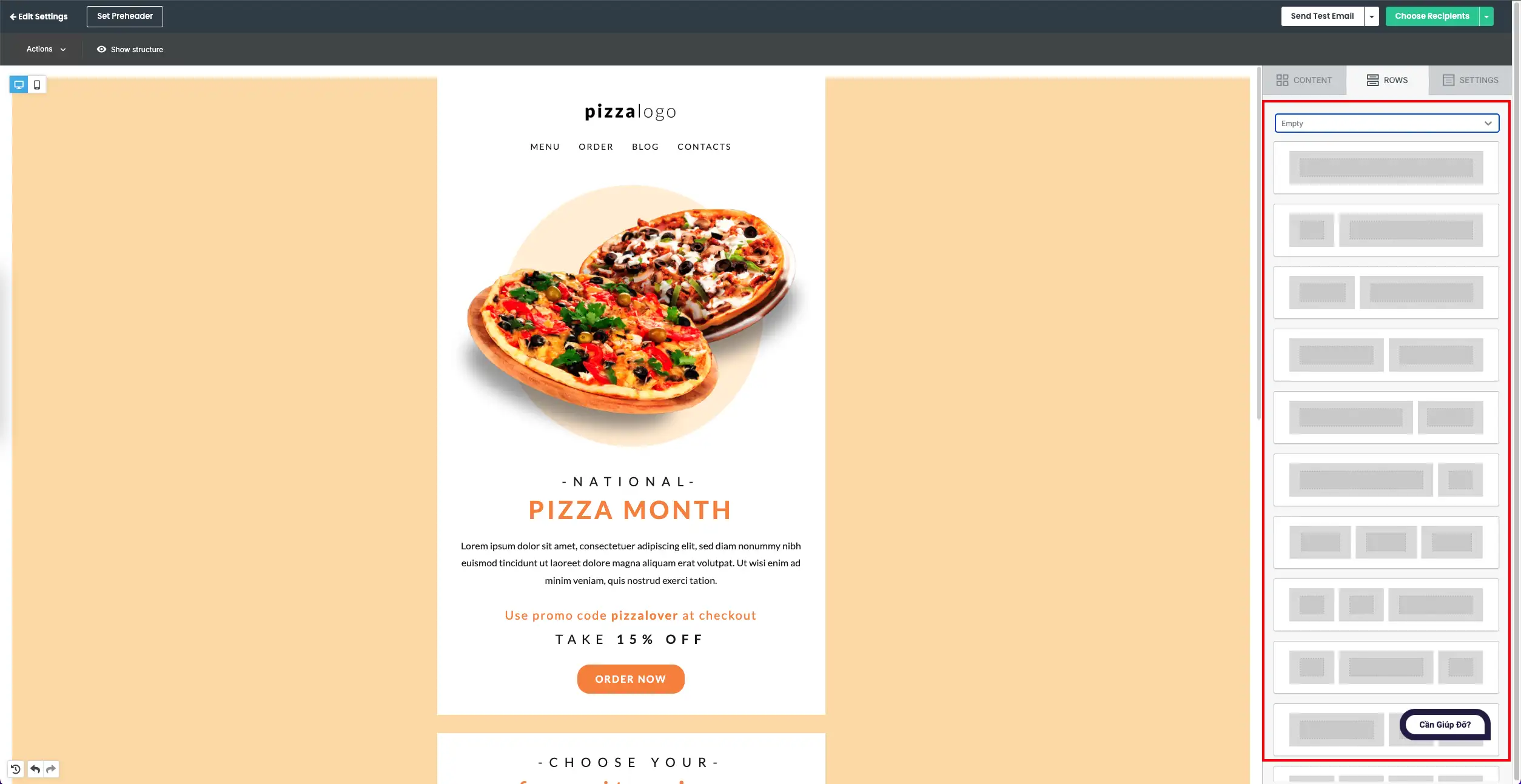
2. Trên cột Rows #
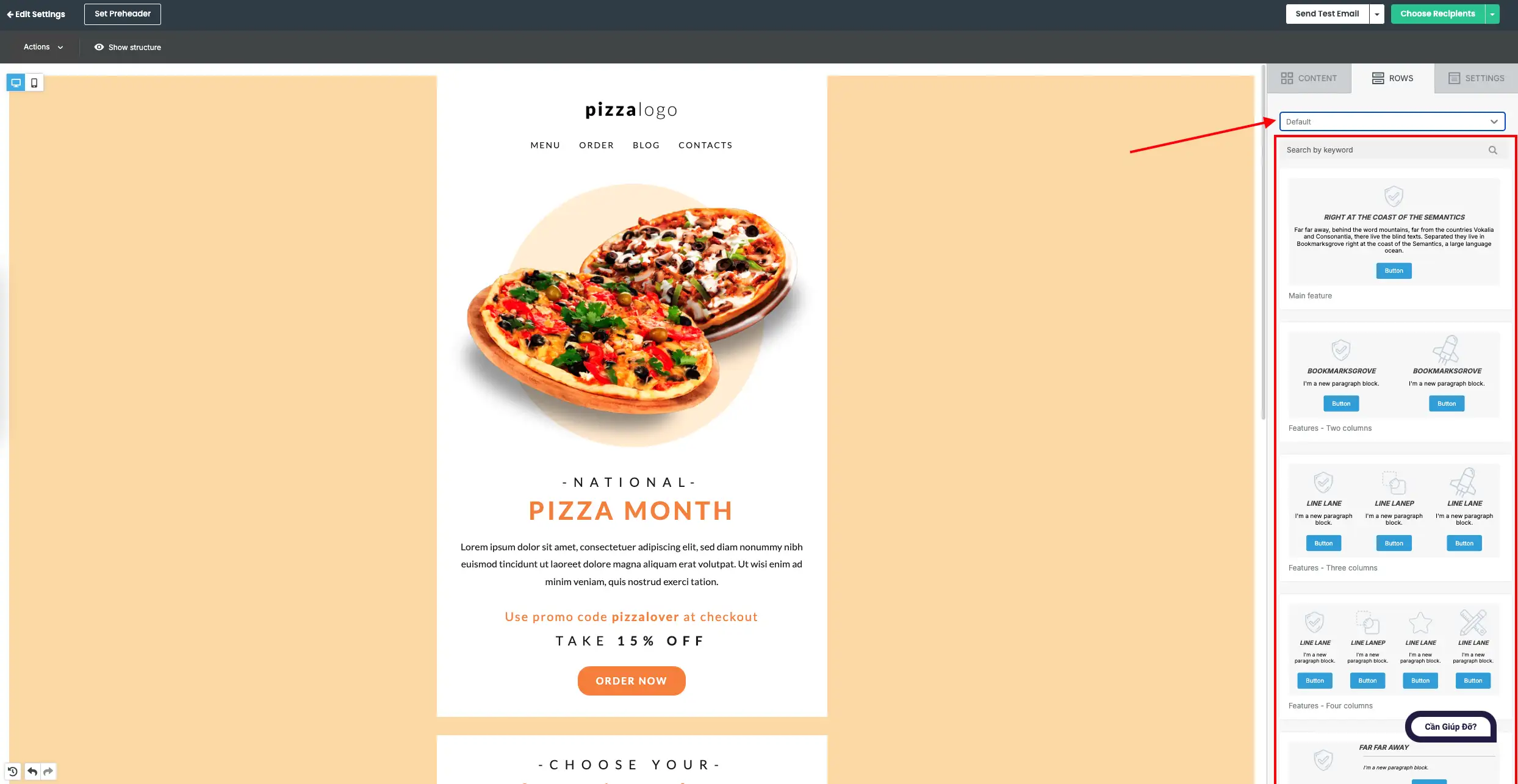
Trên cột rows, bạn có thể chọn các hàng để thêm vào mẫu email của bạn, các bố cục chúng tôi đã chia sẵn.
Nếu bạn chọn “Empty” ở tùy chọn, kết quả sẽ hiển thị các hàng trống không có phần tử.

Nếu bạn chọn “Default”, kết quả hiển thị sẽ là các hàng có sẳn phần tử mà chúng tôi đã thiết kế sẵn.

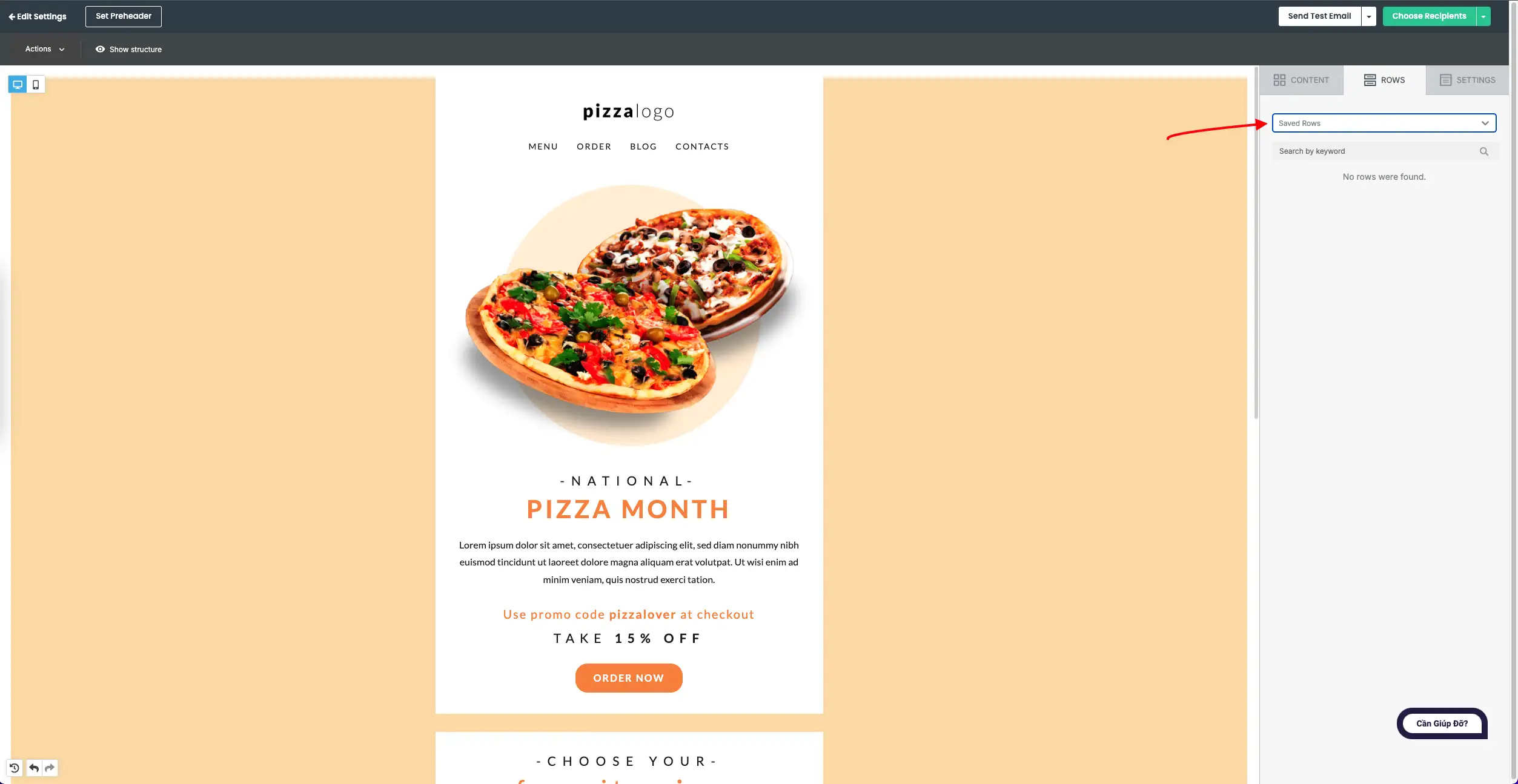
Nếu bạn chọn “Saved Rows”, kết quả hiển thị các hàng mà bạn đã lưu trong các email trước đó.

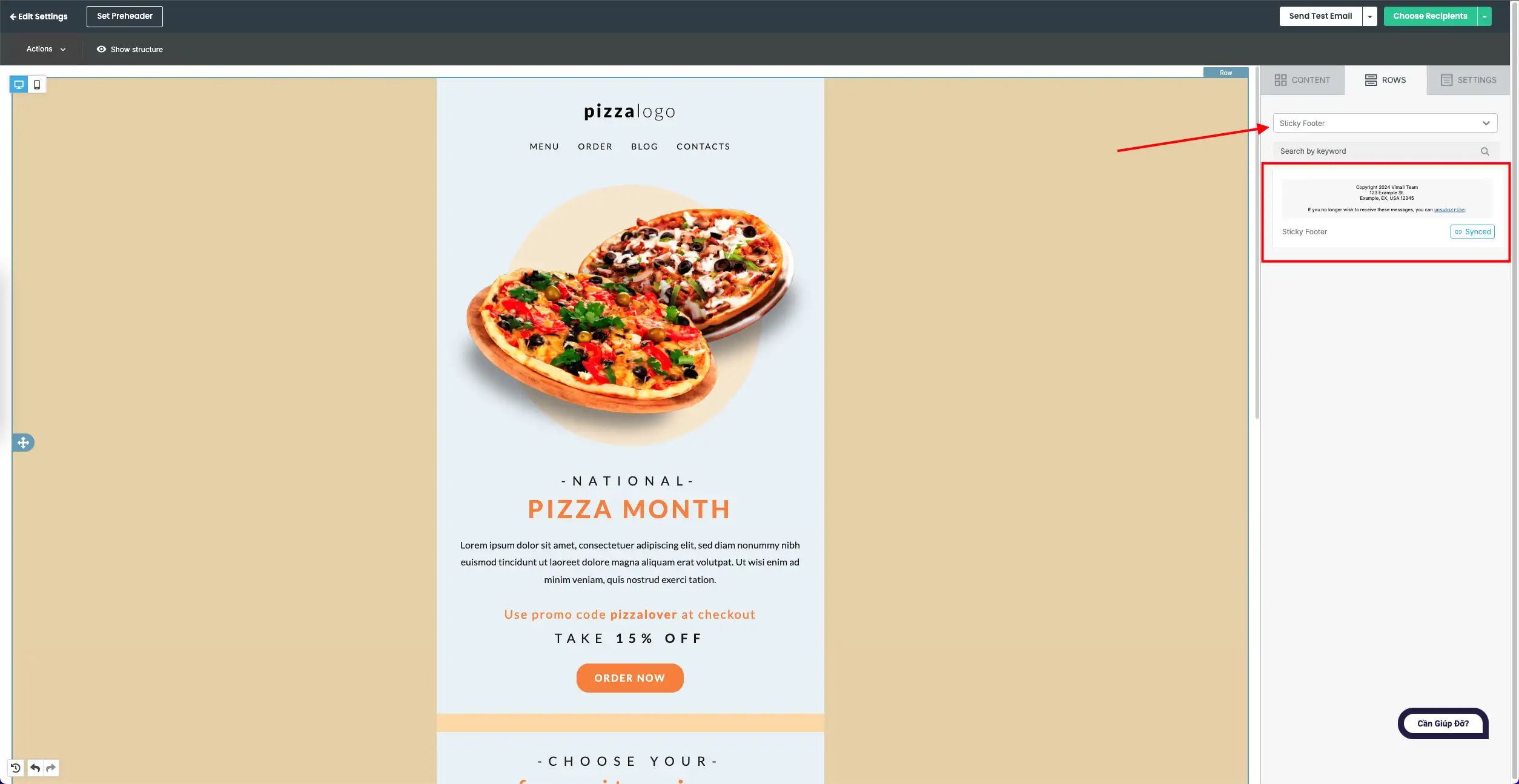
Nếu bạn chọn “Sticky Footer”, kết quả hiển thị 1 hàng với nội dung là chân email của bạn.
Lưu ý:
- – Có 2 cách tạo chân email, tạo bằng công cụ tạo mẫu email hoặc bằng “Sticky Footer”. Vui lòng xem hướng dẫn tại đây: Hướng dẫn tạo chân trang email
- – Nếu bạn sử dụng “Sticky Footer”, Chân email này là cố định cho tất cả các mẫu email sử dụng “Sticky Footer”, nếu bạn thay đổi “Sticky Footer” tại bất kỳ mẫu email nào thì các mẫu khác cũng sẽ thay đổi theo.

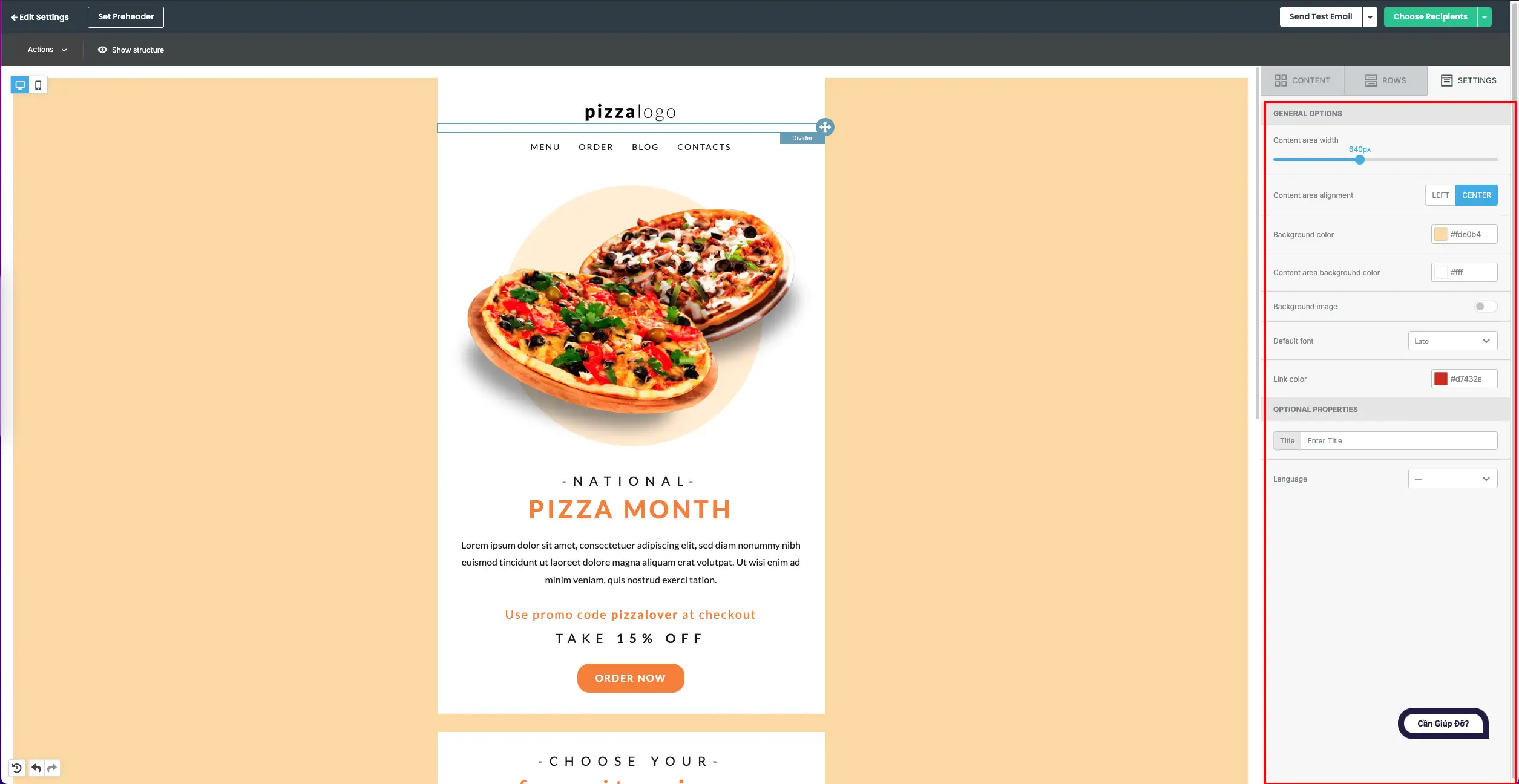
3. Trên cột Settings #
Cột Settings này chứa các cài đặt chung cho email marketing của bạn như: kích thước email, vị trí email, màu nền, màu nền nội dung, màu link, phông chữ, ngôn ngữ,….